블로그 부업 시작해보겠다고 애드센스 승인받고 막상 글을 쓰려고 하니 링크 거는 것 부터 내 블로그는 안예쁜 기분이어서 블로그 공부를 시작했습니다. 유료 강의도 많고 쉽게 가는 방법도 있지만 돈이 없는 블로거는 슬프지만 내가 만들어야 무료인 법이죠. 생각보다 쉽게 만들어서 버튼 만드는 방법을 공유합니다.
목차
1. 버튼 코드 만들기
어려워 보이지만 어렵지 않습니다. 디자인하는 것도 아니고 그냥 클릭 몇 번 하면 만들어주는 사이트가 있습니다.
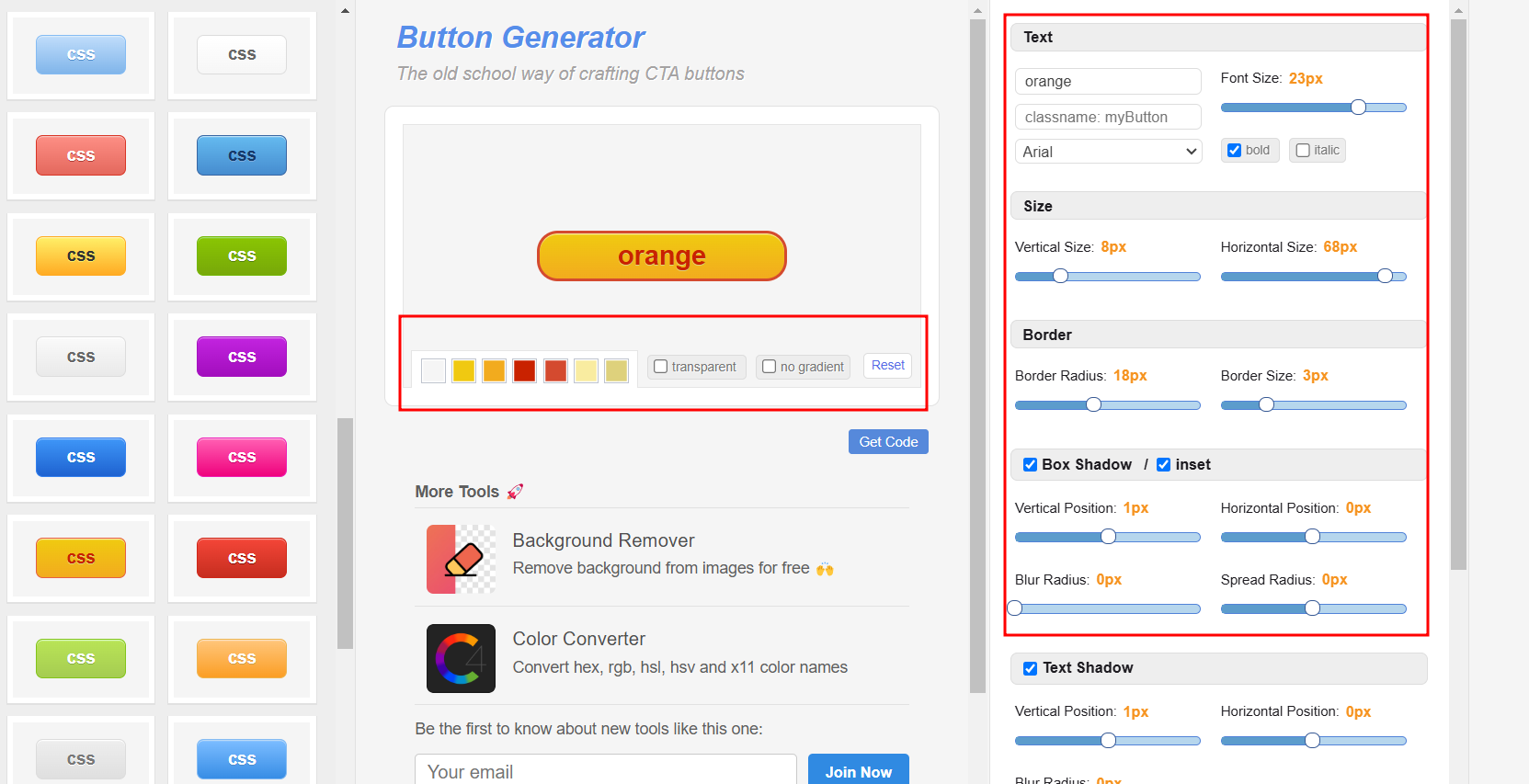
위 사이트에 들어가면 이렇게 이미지가 바로 나옵니다. 내가 원하는 버튼을 만드는 곳인데요,
노랑과 빨강을 이용해서 버튼을 만들어보았습니다.

제일 왼쪽에서 디자인을 고르고, 가운데에서 박스 안 색상이나 그라데이션 정도를 선택합니다.
그리고 오른쪽에서 세부적인 글씨 두께나 테두리 두께, 모양 지정할 수 있습니다. 저는 세부적인건 안했어요. 버튼 만드는게 목적이니까 기본적인 것만 선택했습니다.

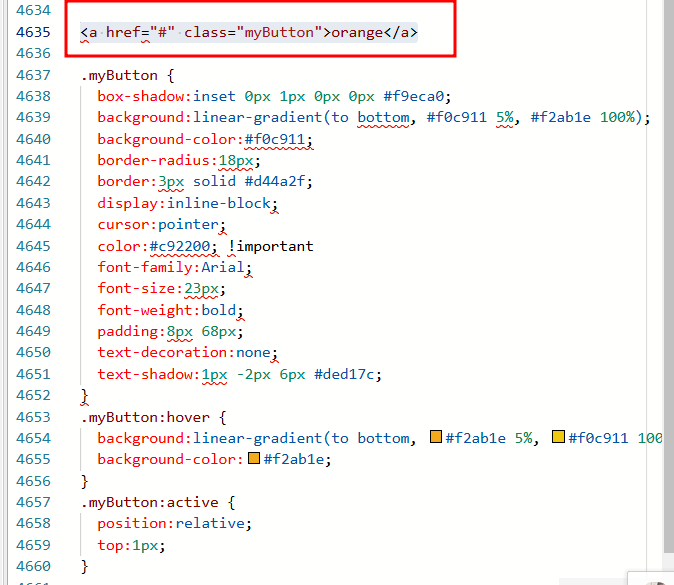
버튼 고르는데는 1분 정도 걸렸습니다. 만들고 나면 'Get Code' 버튼을 눌러서 오른쪽에 html 과 css 코드를 얻을 수 있습니다. 보니까 맨 윗줄은 html 코드이고 그 밑부분은 css 코드더라구요. 개발자가 아니라 자세히 설명하기는 힘들지만 해본 결과, 밑부분에 있는 css 코드가 필요했습니다. 우선 전체를 다 복사해주고 티스토리로 넘어옵니다.
2. CSS코드 적용하기
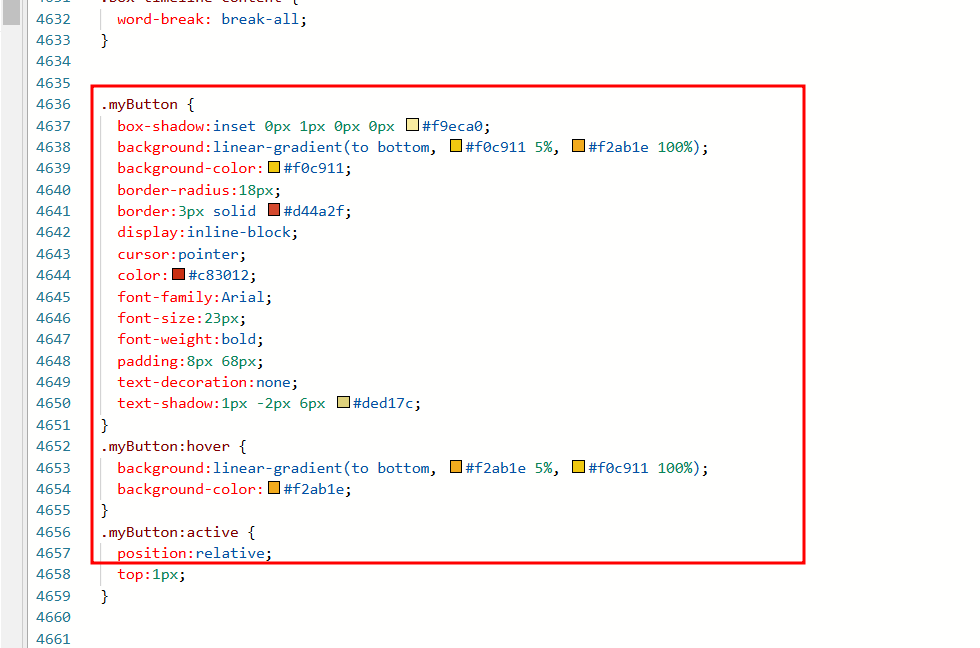
티스토리 > 관리 > 스킨편집 > html 편집 > css 클릭 해서 제일 하단에 복사한 코드를 모두 붙여넣기 합니다.
위치도 잘 모르겠지만 혹시나 잘못될 경우를 대비해서 전체 코드 백업도 해두고, 복사한 코드를 붙여넣어 줬습니다.

그리고 맨 윗 줄에 있는 html 코드를 지워줘야 하더라구요? 처음에 다 넣었는데 계속 파란 글씨만 나와서 역시 돈 내고 배워야 되나보다 싶었는데 이것저것 해보니까 저걸 지워야 하는거였습니다.

지워준 코드를 입력하고 적용을 누르면 css 코드 변경까지 완료했습니다. 이제 서식 만들어서 적용하면 드디어 공짜로 버튼 만들기 성공입니다!! 블로그 초보는 한번도 이용해본 적 없는 서식 만들기로 넘어가보겠습니다.
3. 서식 만들기

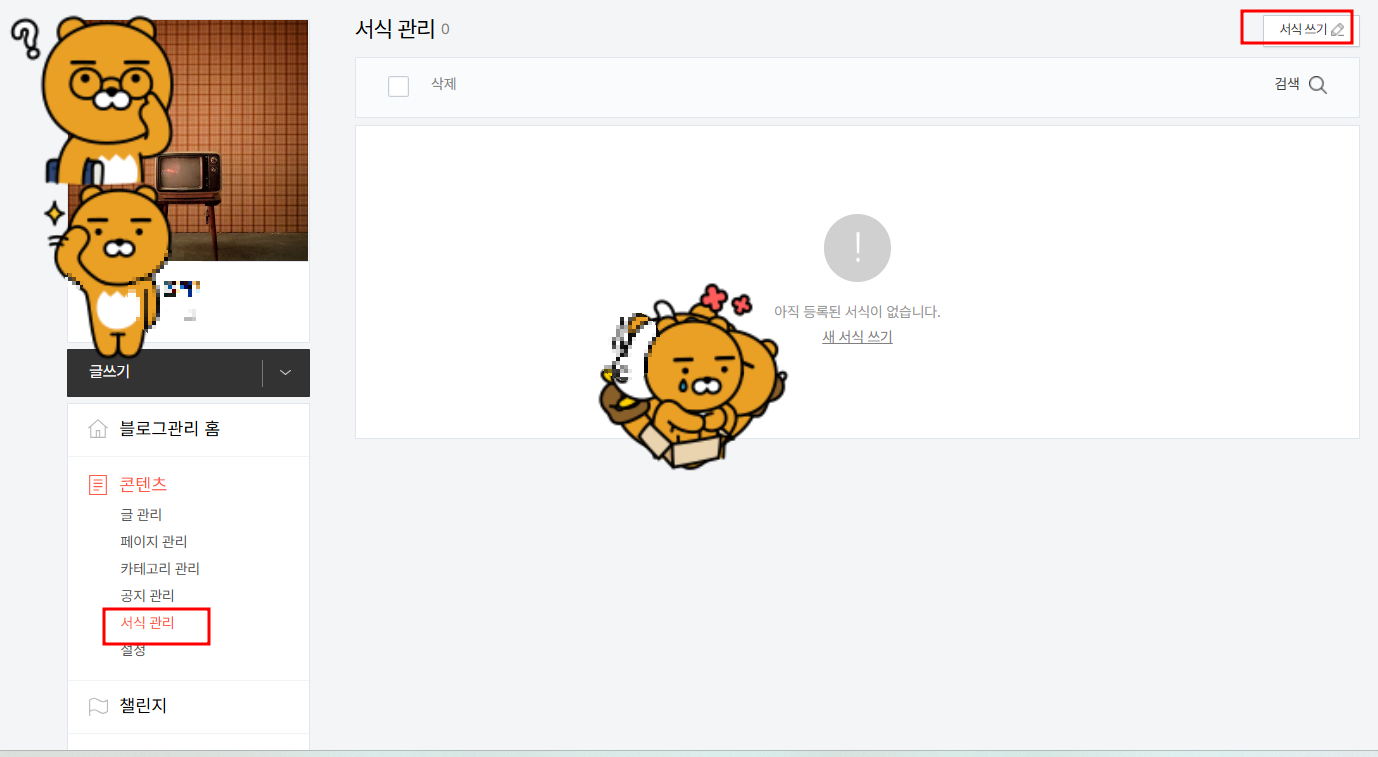
관리 > 콘텐츠 > 서식 관리에서 서식 쓰기를 클릭해줍니다. 서식에다가 방금 만든 걸 저장해뒀다가 필요할 떄마다 꺼내서 쓰는 방식입니다. 서식쓰기를 누르면 글쓰기 모드를 html로 변경해서 처음에 지워줬던 html 코드를 넣어줍니다. 아마 my button 이 들어간 코드 한 줄이 만들어졌을 겁니다. 저렇게 만들어주고 저장해주면 서식이 등록된 겁니다. 이때까지만 해도 뭐야 이게? 싶지만 이제 글써보면서 잘 되었는지 확인하는 단계만 남았습니다.

4. 글쓰기에서 서식 적용하기

글쓰기로 넘어와서 서식을 넣어야 하는데, 글쓰기에서 점 3개(더보기)를 클릭하면, 서식이라는게 있더라구요. 이게 버튼 만들기의 핵심이었어요!!!! 뭐 대단한거 발견한 척 하지만 이런거 하나도 모르는 초보 블로거는 이거 하나로도 기쁩니다. 그러면 제가 등록했던 서식이 하나 있습니다. 여러개 만들어서 적당하게 적용할 생각이지만 아직 앞날이 캄캄하니까 패스합니다.

저장된 서식을 불러오면 기본모드에 당황스럽게 파란 글씨만 있을 거에요. 당황하지 말고 html 모드로 들어가줍니다.

그러면 이 서식이 들어가있을 텐데, 이게 여기서 링크를 넣어줍니다.
# : 넣고 싶은 링크
orange : 표시되는 텍스트 입력
로 넣어주면 되는데 예를 들면 이런식인거죠.
ex) # : www.naver.com
orange : 네이버 바로가기

html 모드에서 링크랑 바로가기 글씨를 넣어주고 기본모드로 다시 보면 아직도 파란 글씨가 보여서 당황스럽습니다.
그치만 미리보기를 해보면 이렇게 버튼이 생성된 걸 확인할 수 있습니다! 드디어 저도 링크에 버튼을 추가할 수 있게 되었습니다. 글씨 색상이 달라져서 당황스럽지만 버튼을 만든거에 의의들 두려고 합니다. 아직 제목이나 소제목 디자인 하는 걸 하나도 모르고 목차도 못넣지만 하나하나 차근차근히 공부해가면서 뭐 발견하면 블로그에 올려보도록 하겠습니다. 다들 화이팅입니다!!
초보자도 무료로 티스토리 자동 목차 생성하는 법!
링크 버튼 말고도 블로그 운영할 때 기본 셋팅해야 하는 것들이 있습니다. 웹디자인이라고는 해본 적도 없지만 남들 다 하는 목차, 링크버튼, 제목 예쁘게 하기 등등 편집이 하고 싶어서 이것저
hihidong2.com
애드센스 주소 확인 절차 및 방법 및 우편물 수령 기간
목차 더보기애드센스 승인 및 주소 확인 기간1) 티스토리 블로그 시작 : 24년 11월 27일2) 애드센스 승인일 : 24년 12월 11일3) 애드센스 주소 확인 신청일 : 25년 1월 19일4) PIN 번호 우편 수령일 : 25년
hihidong2.com
